Difference between revisions of "Wikidocumentary"
Jump to navigation
Jump to search
Susanna Ånäs (talk | contribs) (→Time-based media) |
Susanna Ånäs (talk | contribs) (→Still media) |
||
| Line 24: | Line 24: | ||
Frames are moments on the timeline of a wikidocumentary. If there is no backbone timeline, the frames follow each other freely. They can also be specific "timecodes" on the main timeline. | Frames are moments on the timeline of a wikidocumentary. If there is no backbone timeline, the frames follow each other freely. They can also be specific "timecodes" on the main timeline. | ||
| − | ==== | + | ====Media for the page layout==== |
* Image or video. Later, an image sequence may be made possible. | * Image or video. Later, an image sequence may be made possible. | ||
Revision as of 09:50, 21 July 2020
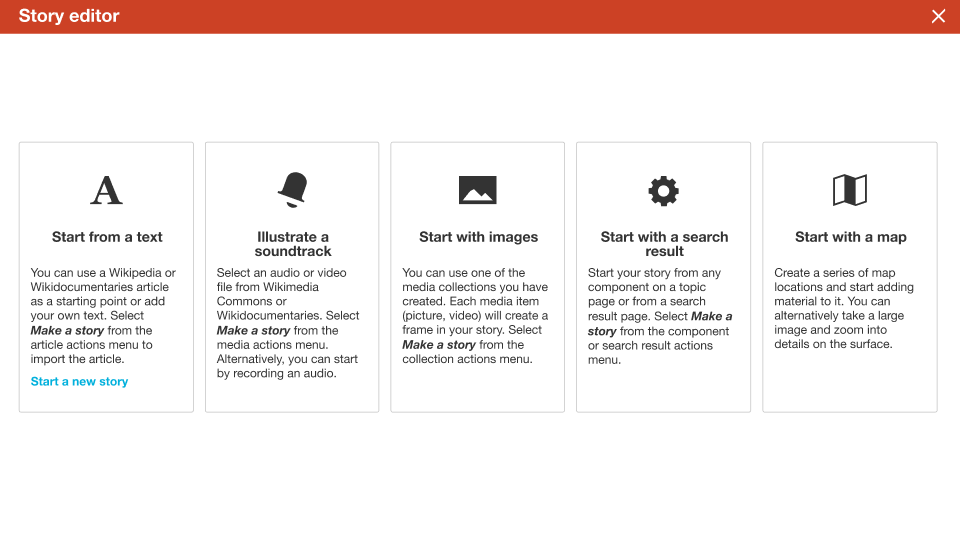
Mapstory is a key type of a wikidocumentary. It is a layered, time-based presentation that comprises of simple elements, and it can be viewed in a few different ways.
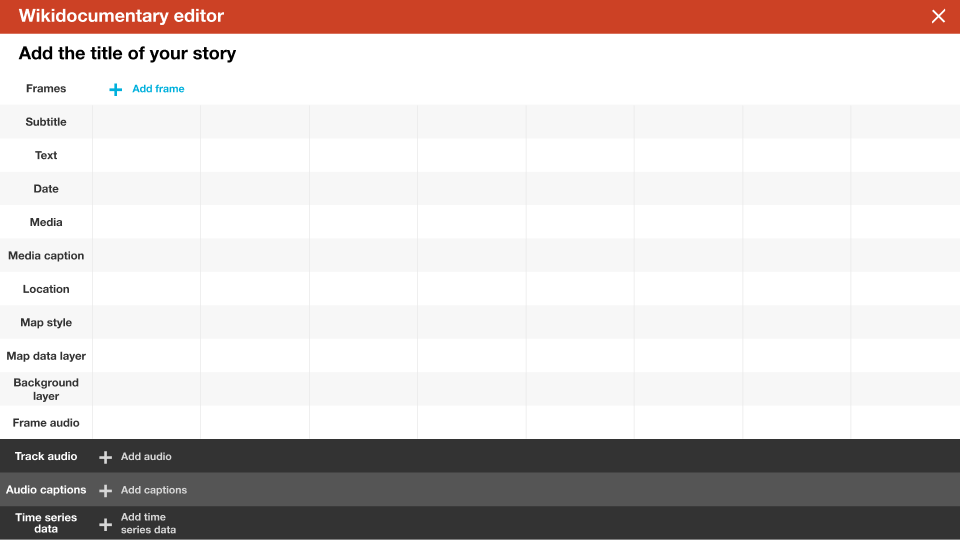
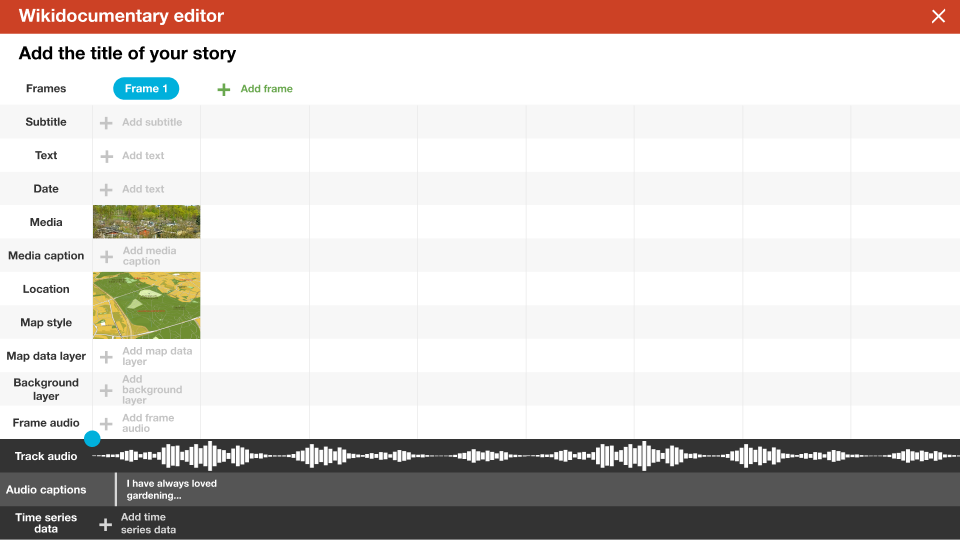
Elements
Time-based media as a backbone and between frames
- Audio track. The audio track can be a narrative, a musical piece, or an ambient recording for example.
- File. Audio file or the audio track of a video file.
- Record audio. The audio can originally be derived from another element, such as reading of a letter.
- Time series material (Wikidata query, file)
- Time series data, that can include geolocation
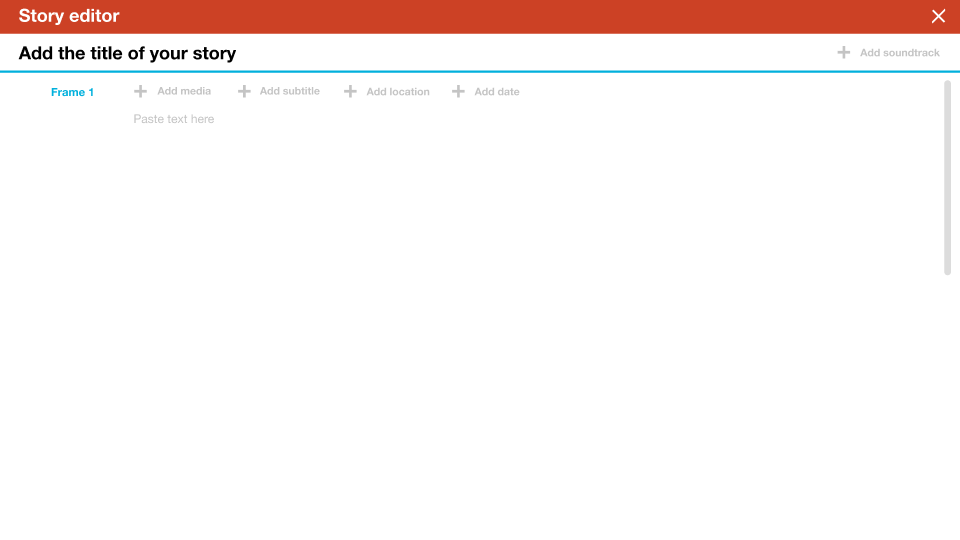
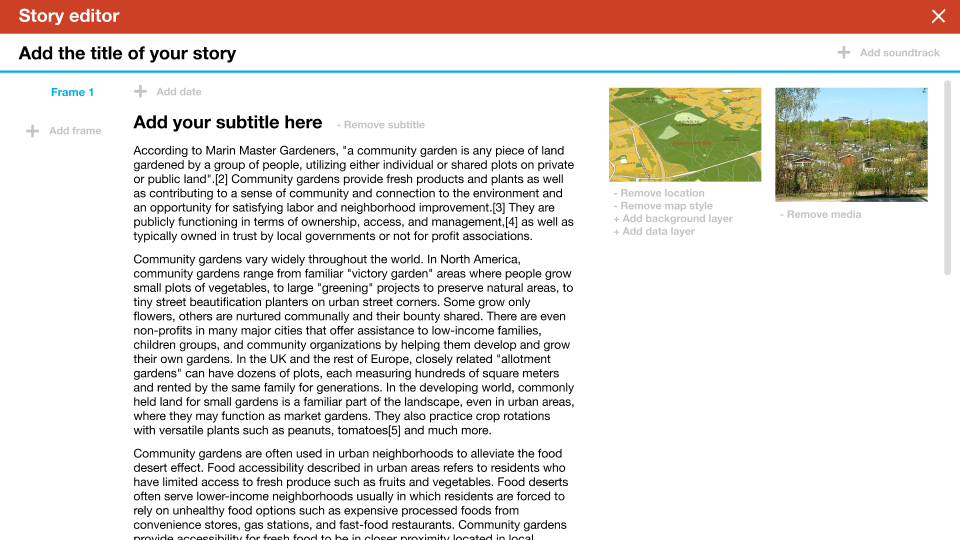
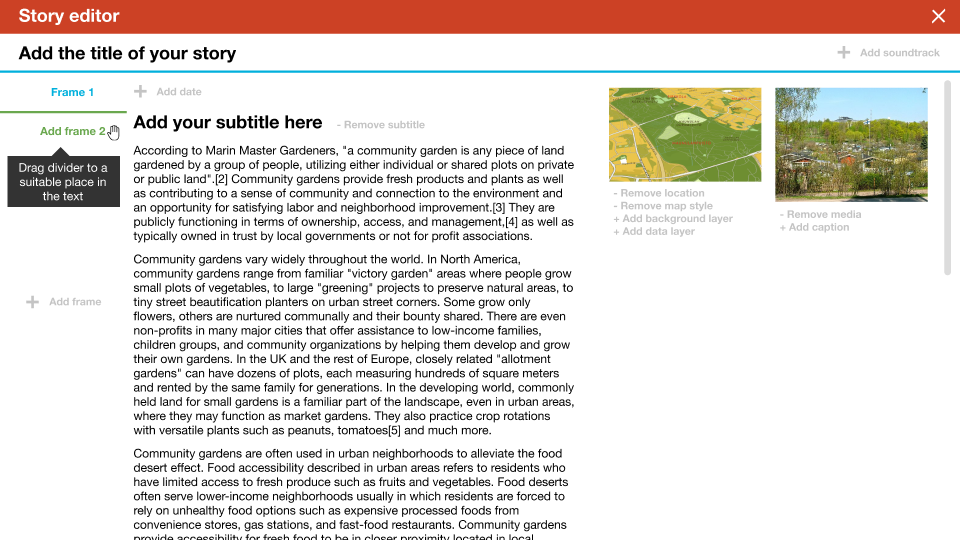
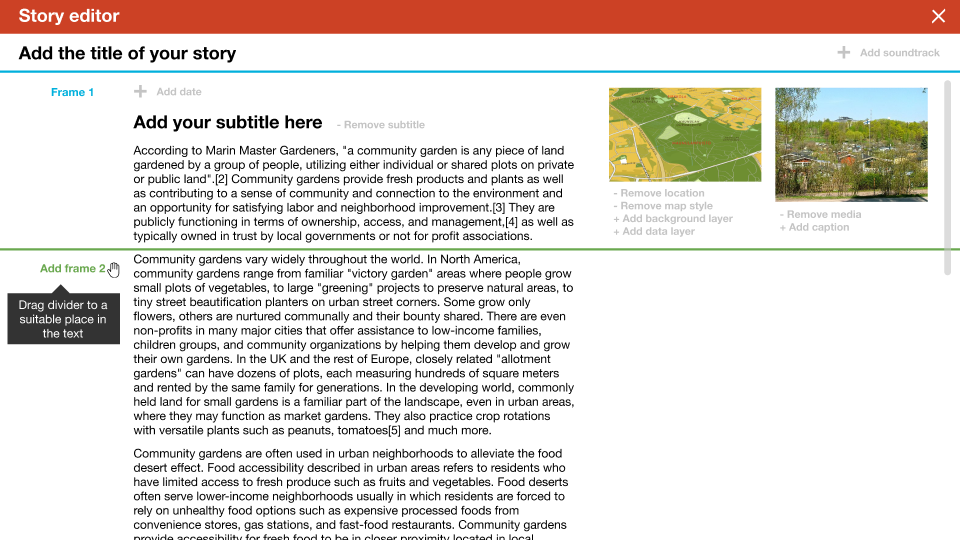
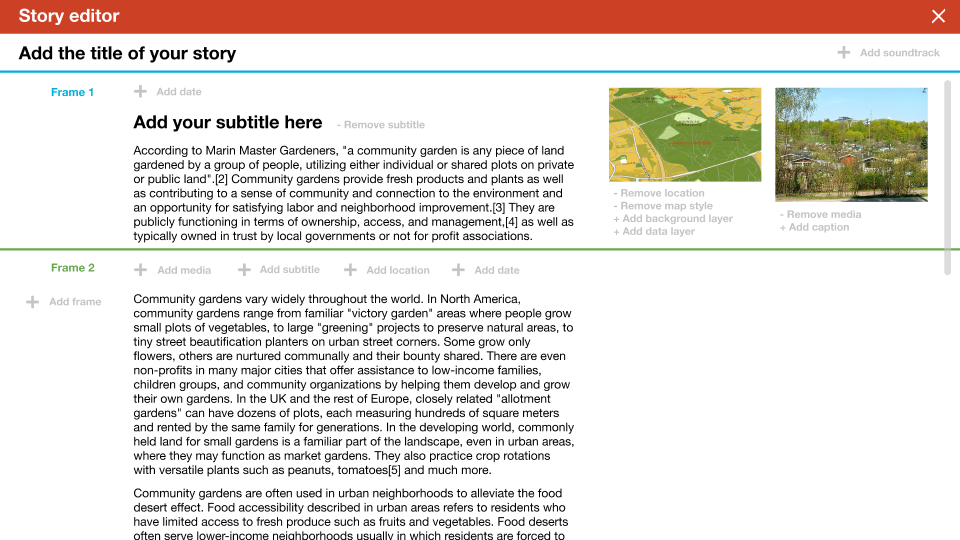
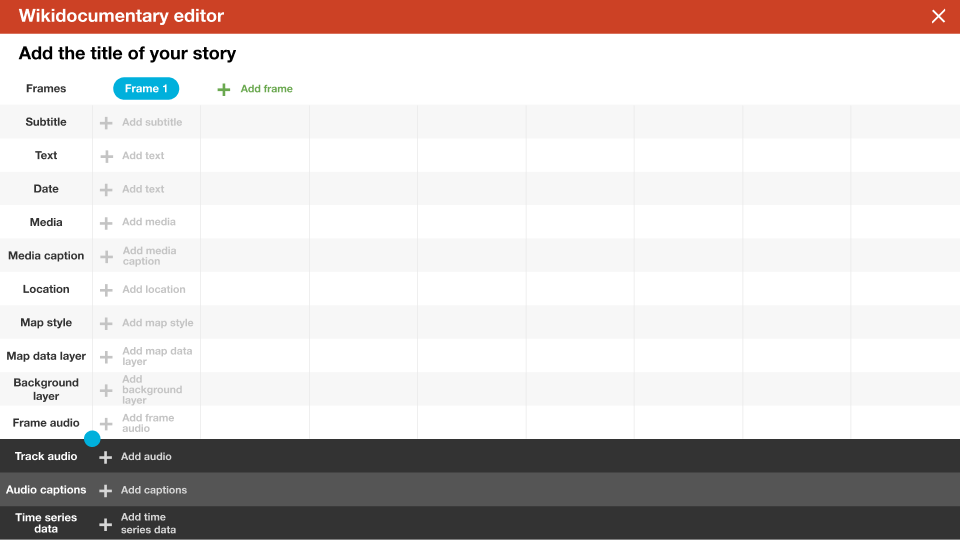
Frames
Frames are moments on the timeline of a wikidocumentary. If there is no backbone timeline, the frames follow each other freely. They can also be specific "timecodes" on the main timeline.
Media for the page layout
- Image or video. Later, an image sequence may be made possible.
Frame audio
- Audio soundscape loop / generative sound to be played while user is in the frame, still on the main timeline.
Text
- A piece of text forms the content of a frame
- Links are possible.
- Text can be recorded, or screenread.
Timeline
- A timeline of data items can be used as the set of frames
- Data items representing historical events carry the timestamp of the items.
Location
- Each frame can be depicted by a coordinate location. This can be used in different ways. It can be plotted on a map or it is a location to go to to experience AR content.
Background layer
- Georeferenced imagery can be used as a background layer. It can be an old map, aerial image, aerial video
Data visualization
- Data plotted on the map
Modes of experiencing
Desktop arrangements
- Background
- Map, with styles
- Background layers: Historical maps, aerial images, image or video overlays
- Data layers: Toponyms, POIs, shapes, lines, visualizations
- Foreground elements: Map, text, visuals (video, images)
- Soundtrack: Audio, video soundtrack, soundscape
- Transitions: Soundscapes, specific content. Data animations run and set the pace of the interval. Auto-advance vs eg scrolling
- Frames: In-depth content – reading, image series.
- In frames, time is paused, while in transitions it is running. Both can display information. Intervals may form one backbone or be separate elements between frames.
Interfaces
- Web interface, page layout: Scrolling or clicking between frames. Maybe the user can change the layout and mode?
- Sit back cinema (auto-advance), full-screen, timed
- Mobile orienteering mode. Frames are located in places where it's possible to enter. There must be flexibility in the timelines to allow for different transition times. Use soundscapes and other media loops, trigger frames by proximity etc.
Ways of using AR
- The map background is used in navigating between frames. Frames can be accessed in random order.
- The frames can display AR content. Ideas?
Interactivity
- Things that the user can be asked to do: Take pictures, record a fact, record audio...
- Wikidocumentaries as gradually evolving presentations: Users can add an aspect to an existing wikidocumentary.
| About | Technology | Design | Content modules | Tool pages | Projects |
| Status
Wikidocumentaries Slack |
Setting up dev environment |
Components |
Active modules Module ideas |
Visual editor | Central Park Archives |