Difference between revisions of "Map"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
There are several ways in which maps can be used. | There are several ways in which maps can be used. | ||
| Line 15: | Line 11: | ||
== Map component == | == Map component == | ||
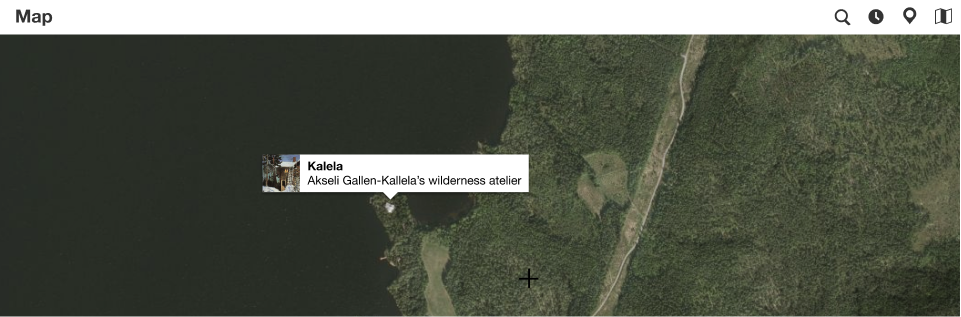
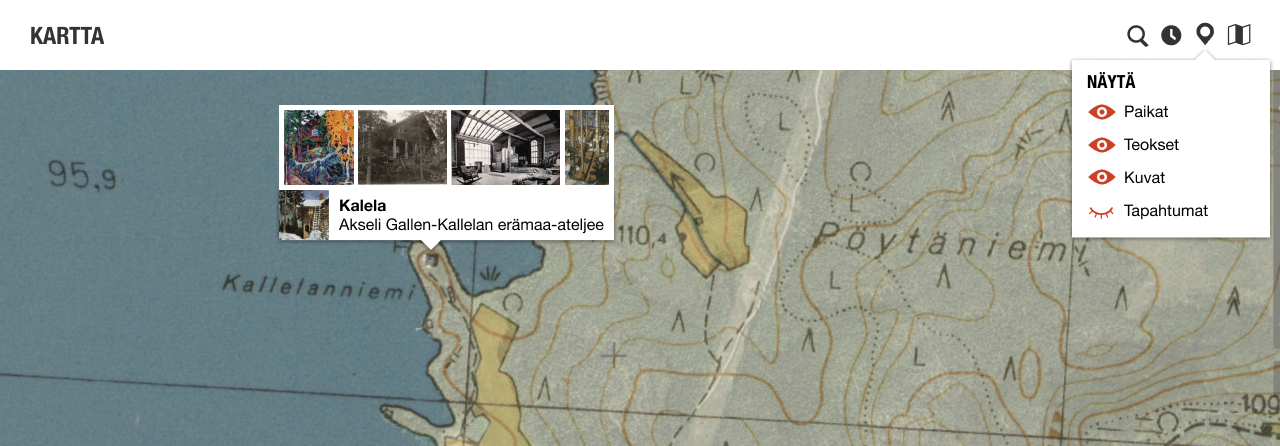
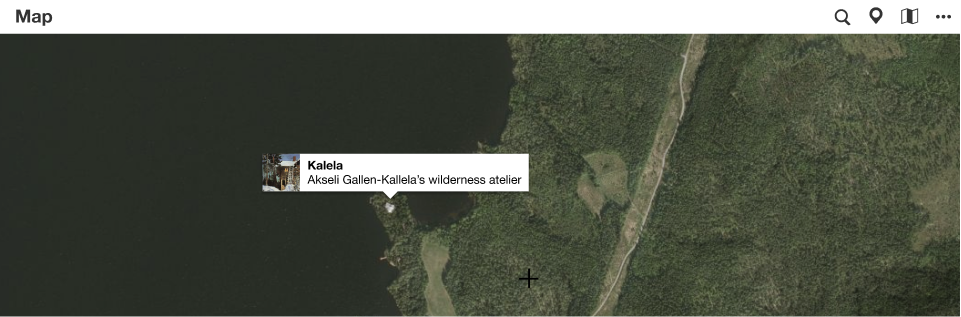
| + | <gallery mode=slideshow> | ||
| + | Kartta-menu.png | ||
| + | Map-images.png | ||
| + | File:Map-layers.png | ||
| + | </gallery> | ||
Map component for a single topic displays everything the user collates together on the map | Map component for a single topic displays everything the user collates together on the map | ||
* Initially display the topic on the map as a pin and/or an area depending on data | * Initially display the topic on the map as a pin and/or an area depending on data | ||
Revision as of 05:25, 18 June 2020
There are several ways in which maps can be used.
- Map component for a single topic displays everything the user collates together on the map
- Map display option for any component in addition to a gallery and a list.
- Map-based wikidocumentary
- For a given topic, displayed in the header section. There may be several header images of wikidocumentaries per topic, which will then be put on a playlist.
- A wikidocumentary usually touches on many topics, and there must be a topic-independent place for displaying them and a way to find them.
- Map-based discovery interface on the top level.
- Location display in each media metadata view.
Contents
Map component
Map component for a single topic displays everything the user collates together on the map
- Initially display the topic on the map as a pin and/or an area depending on data
- Zoom extent to be figured out for a single pin
- View nearby items (POIs & shapes) / images Nearby topics
- Display images or a selection on the map
- Display external data and raster sources (historical maps) as layers > More ideas on configuring this needed
- Display items from any of the components on the topic's page
- Combine several views in one: Map, timeline and gallery.
- Configure map layers
- Export map
Map layers
- Base map, configure
- Default map: Styled OSM map
- OpenStreetMap
- Available local map services, use data collected in OSM
- Custom?
- Terrain, configure
- Orthophoto, configure
- International services
- Local providers
- Historical map, configure
- Always best suggestion based on time and scale
- Select/search from available maps in registered sources, including Wikimaps Warper.
- Configure menu and services
- Menu controls
- Transparency slider for each layer
- Toggle visibility
- Configuration button opens configuration modal (TBD). Each layer has one map initially.
- Layers can be rearranged
- Bottom layer is opaque or there is a (chosen?) background colour)
The goal is to allow an option, which will always display the most suitable maps based on scale and topic date.
Pin
- Topic's pin
- Simple pin to display the location
- Clicked pin to include topic's featured image, title and description. Link to the topic page.
- Image pin/popup
- images of the topic are displayed in the topic popup. To be expanded somehow, if it includes lots of images.
- nearby images will have a pin, a popup, and an aggregated appearance. The idea of the aggregated view is to allow images to be displayed and found easily even when there are many of them.
- The popup links to image viewer. The image viewer has links to available image tools. Alternatively, the image tools can be linked directly from the popup.
- Events and routes (timeline locations, journeys)
Area
- What needs to be taken into account
Toponyms
- Display vernacular/old toponyms?
Map display option
Map display option for any component in addition to a gallery and a list
- Option in the display menu of items that have geolocation data
- Single point, lifeline (start–end) arcs, routes, aggregates for multiple points
- Areas
- Temporal aspect if present in the data
- Facet items on the map based on their properties
- Add all or a faceted selection to the topic's map
Map-based wikidocumentary
Based on frames that consist of several parameters
- Coordinate location
- View angle
- Time value
- Visual media
- Image plane and view angle for overlays (on the map background, in 3D space)
- Medium (video, image, image series, image pair)
- Headline & subheader
- Text
- Hyperlinks?
- Media
- Audio
- Fixed timeline throughout presentation, such as a narrative
- Fixed timeline over one frame
- Soundscape loops or generative soundscapes
- Effects, synchronized sound
- Map settings
- Map style
- Animations
- Layers
- Timeline display
Display options
Map
- Map is the base element
- Each frame represents a point from which the map is seen
- Map settings are different for each map frame
- An aerial image/video/illustration may overlay the map
- A media element may be added to the 3D view
- An image pair can be viewed with a revealing slider
- Map remains controllable in frames
Text
- Text can be scrollable including parallax elements.
- Media can be used as part of layout in the text stream. Media can be expanded to cover the full screen.
- Transition from frame to the other may also different, such as a crossfade between media elements.
Audio
Locative elements
- Frame display triggered by GPS info
- Dynamic output
- soundscape, colours, alternative content, nearby geotagged content
- depending on data
- proximity to a coordinate location
- weather data
- time of day, time of year...
User-generated
- Interface to create frames and configure settings
Generated
- AI-assisted frame generation from Wikipedia articles
- User-enhanced in the same interface
To think
- Animations of time-series, how do they relate to frames? Can frames be marked as time intervals, or points in time?
- Can the wikidocumentaries be multidimensional, including for example temporal depth across its own timeline.
Map-based discovery interface
- Display items in the given area
- Combine with other search criteria
- Search location by place name. Aim to include historical toponyms.
- Search result page design needed. Also useful for displaying scope for shape expressions.
| About | Technology | Design | Content modules | Tool pages | Projects |
| Status
Wikidocumentaries Slack |
Setting up dev environment |
Components |
Active modules Module ideas |
Visual editor | Central Park Archives |